Не знаю зачем это может пригодится, но у некоторых возникает вопрос как сделать на HTML всплывающую подсказку при наведении, чтобы текст подсказки можно было копировать. В интернете нашелся способ в HTML с помощью JavaScript.
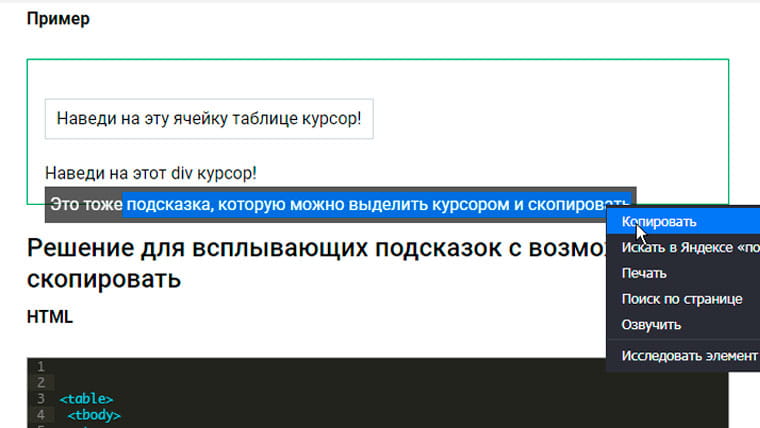
Пример в действии
| Наведи на эту ячейку таблице курсор! |
Наведи на этот div курсор!
Решение для HTML всплывающей подсказки с возможностью скопировать
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<table> <tbody> <tr> <td title="Это подсказка, которую можно выделить курсором и скопировать">Наведи на эту ячейку таблице курсор!</td> </tr> </tbody> </table> <div title="Это тоже подсказка, которую можно выделить курсором и скопировать">Наведи на этот div курсор!</div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.tooltip { display: none; position: absolute; left: 0; top: 100%; padding: 5px; z-index: 2; background-color: #000000a6; color: #fff; } |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
window.addEventListener( "load", function( windowLoadE ) { var elements = document.body.querySelectorAll( "[title]" ); for ( var i = 0; i < elements.length; i++ ) { elements[ i ].style.position = "relative"; var tooltip = document.createElement( "div" ); tooltip.setAttribute( "class", "tooltip" ); tooltip.innerText = elements[ i ].getAttribute( "title" ); elements[ i ].appendChild( tooltip ); elements[ i ].addEventListener( "mouseenter", function( elMouseEneterE ) { var tooltip = this.querySelector( "div.tooltip" ); tooltip.style.display = "inline"; } ); elements[ i ].addEventListener( "mouseleave", function( elMouseEneterE ) { var tooltip = this.querySelector( "div.tooltip" ); tooltip.style.display = "none"; } ); } } ); |