Задача. Необходимо вывести свои кнопки в HTML-редакторе админ панели WordPress, которые будут вставлять шорткоды или вставлять заготовку тегов с определенными классами. Условно говоря, например, нужно, чтобы при редактировании поста, можно было выделить текст и нажатием кнопки обернуть текст в span с классом «green». Соответственно в стилях задать этому классу зеленый цвет.
Решение 1. Простой и быстрый, но не экономичный способ – это установить любой из плагинов:
- AddQuicktag (Frank Bültge)
- Ultimate TinyMCE (Josh Lobe)
- Advanced Editor Tools (Automattic)
Решение 2. Добавить код в файл темы – functions.php. В WordPress есть javascript-библиотека Quicktags, которую и нужно использовать. Проверить ее наличие можно по адресу yoursite.net/wp-includes/js/quicktags.js. В файл functions.php вставляем следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Добавление кнопок в html-редактор админ панели add_action( 'admin_print_footer_scripts', 'add_mybutton_quicktags' ); function add_mybutton_quicktags() { //Проверка, определен ли в WP скрипт quicktags if (wp_script_is('quicktags')) : ?> <script type="text/javascript"> if (QTags) { // QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance ); QTags.addButton( 'example_block', 'Пример', '<div class="example-block">', '</div>', '', 'div class="example-block"', 4 ); QTags.addButton( 'block_info', 'Инфо', '<div class="block-info">', '</div>', '', 'div class="block-info"', 5 ); QTags.addButton( 'block_links', 'Ссылки', '<div class="block-links">', '</div>', '', 'div class="block-links"', 6 ); QTags.addButton( 'block_explanation', 'Пояснения', '<div class="block-explanation">', '</div>', '', 'div class="block-explanation"', 7 ); } </script> <?php endif; } |
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );(* – обязательный параметр):
id — * уникальный идентификатор. Вводите любое значение;
display — * отображаемое название кнопки;
arg1 — * открывающий тег или название callback-функции (см. ниже);
arg2 — закрывающий тег;
access_key — горячая клавиша;
title — всплывающее описание кнопки;
priority — приоритет в списке кнопок. Чем больше, тем левее будет кнопка;
instance — поместить кнопку в определённый экземпляр класса. По умолчанию добавляется в общий.
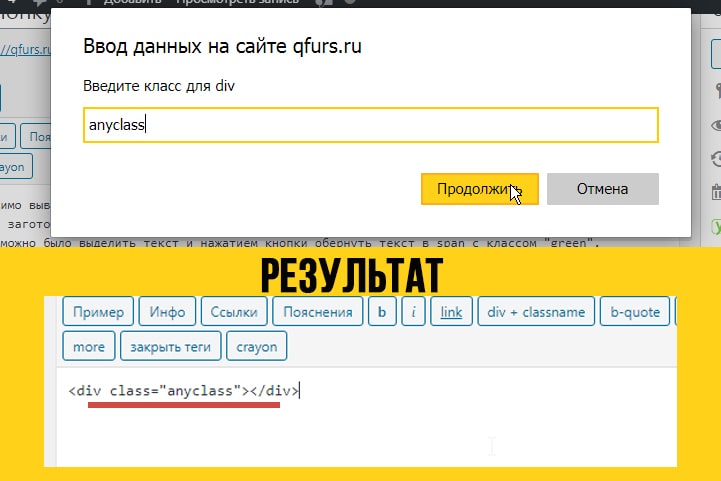
Решение 2.1: Также можно использовать callback-функцию, т.е. эта функция будет срабатывать при каком-то действии, например, при клике на кнопку, как в примере ниже. Смысл примера ниже заключается в создании кнопки в админ панели, которая по нажатию будет добавлять элемент div с классом? который нужно будет задать в модальном окне, когда нажмем кнопку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
add_action( 'admin_print_footer_scripts', 'add_mybutton_quicktags_callback' ); function add_mybutton_quicktags_callback() { if ( wp_script_is('quicktags') ) : ?> <script type="text/javascript"> function mybutton_class() { // Появится окно, где необходимо ввести название класса var classname = prompt("Введите класс для div"); // Вставит код в текст статьи if (classname) QTags.insertContent('<div class="'+classname+'"></div>'); } QTags.addButton( 'mybutton_class', 'div + classname', mybutton_class, '', '', '', 30); </script> <?php endif; } |

Естественно придумать можно не только с добавлением классов, но другие варианты, вроде добавления ссылок и т.п.
