Содержание
Чтобы добавить свой сайдбар (зону видимости для виджетов) в тему WordPress’а нужно:
- Зарегистрировать новый сайдбар в файле темы function.php.
- Вставить в шаблон темы код для вывода сайдбара (в те файлы где нужно, чтобы отображался новый сайдбар, например: index.php, catygory.php, single.php, tag.php и т.д.).
Расположение файла:
/wp-content/themes/имя_вашей_темы/functions.php
Регистрация нового сайдбара
Открываем файл темы functions.php и вставляем следующий Код №1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
## Регистрация сайдбара function qfurs_add_sidebar(){ register_sidebar( array( 'name' => __( 'Новый сайдбар', 'twentyten' ), 'id' => 'new-sidebar-widget', 'description' => __( 'Область описания сайдбара', 'twentyten' ), 'before_widget' => '<li id="%1$s" class="side widget %2$s">', 'after_widget' => '</li>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); } add_action( 'widgets_init', 'qfurs_add_sidebar' ); |
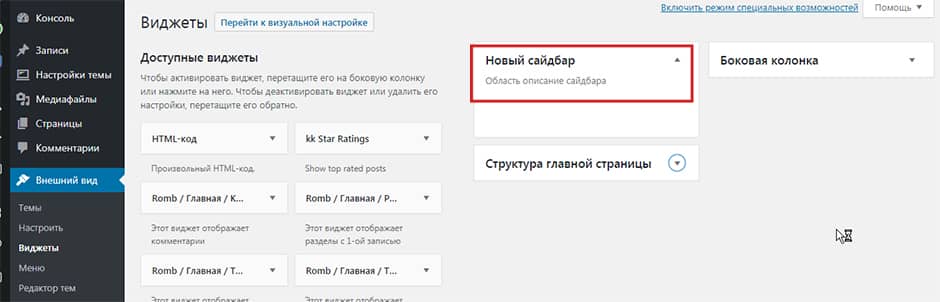
'Новый сайдбар' — название сайдбара, будет отображаться в админке в виджетах;'twentyten' — название темы где будет устанавливаться сайдбар. Можно не использовать __(), а указать просто строкой название;'Область описание сайдбара' — описание сайдбара, выводится под названием сайдбара;'new-sidebar-widget' — важный параметр, идентификатор по которому будет выводиться сайдбар; параметр должен быть уникальным.'widgets_init' — запускается после регистрации всех виджетов WordPress по умолчанию.

Вывод сайдбара в шаблоне темы
Открываем все файлы шаблона, где нужно чтобы выводилась новая зона виджета (например: sidebar.php, single.php, catygory.php, tag.php, index.php) и вставляем код туда где хотите чтобы отображался блок на странице:
|
1 2 3 4 5 6 7 8 9 10 11 |
## Вывод сайдбара if ( is_active_sidebar( 'new-sidebar-widget' ) ) { ?> <div id="new-sidebar-widget" class="sidebar" role="complementary"> <ul><?php dynamic_sidebar( 'new-sidebar-widget' ); ?></ul> </div> <?php } |
<?php if ( is_active_sidebar( 'primary-widget-area' ) ) : ?> — проверяет добавлены или нет какие-либо виджеты в данную зону, если нет, то и не выводит;
<?php dynamic_sidebar( 'new-sidebar-widget' ); ?> — вставляет указанную зону виджетов.
<div id="id-new-sidebar" class="sidebar" role="complementary"> — добавляет <div> со своим идентификатором для редактирования стиля отображения. (complementary означает информационный блок; бывает banner, navigation, note и др. См. атрибуту role).
Всё, область виджетов вставлена в шаблон темы Вордпресса.