Содержание
Бывает, что на сайте появляется горизонтальная прокрутка, но видимых причин не видно. Можно попробовать два способа найти элементы, которые выходят за границы страницы сайта и создают таким образом горизонтальную прокрутку.
Вариант 1
Задать в стилях CSS код:
|
1 2 3 4 5 6 7 |
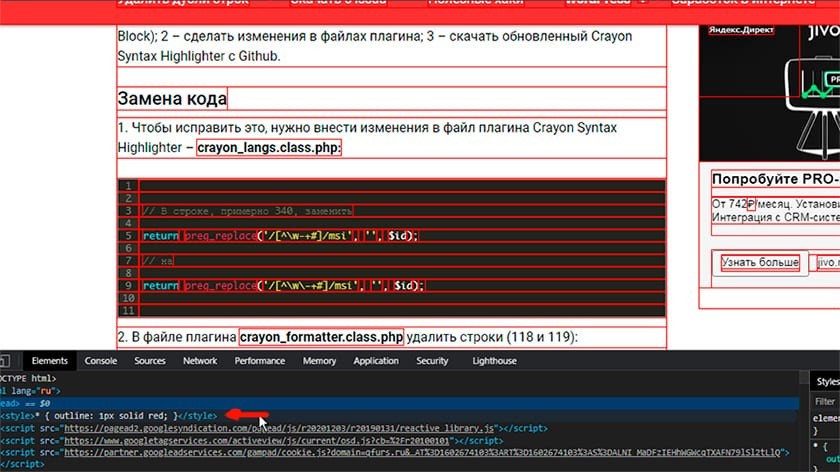
* { outline: 1px solid red; } |
Все элементы на странице будут обведены красным, что поможет увидеть элементы, которые выходят за рамки.
Кстати, чтобы код стилей можно вставить непосредственно в консоли браузера, чтобы не лезть в файлы стилей или настройки, просто откройте консоль браузера (F12) во вкладке «Elements», через контекстное меню ПКМ выберите «Edit as HTML» (редактировать как HTML) и вставьте где-нибудь код выше, обернув в тег style — <style>Код</style>.

Вариант 2
В консоли браузера (F12) «Console» вставляем JS-Код №2 и нажимаем Enter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
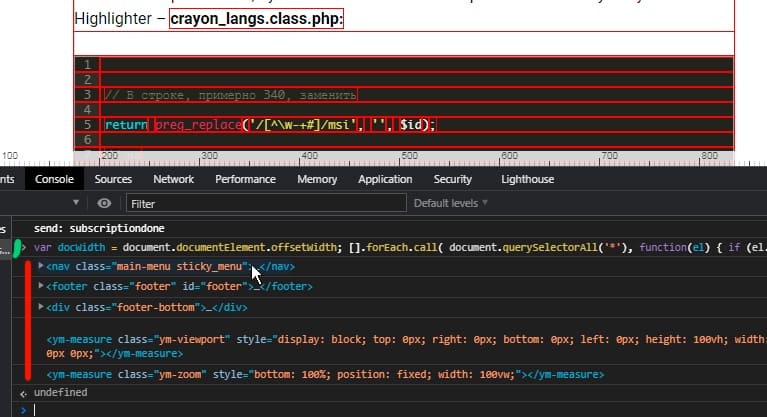
var docWidth = document.documentElement.offsetWidth; [].forEach.call( document.querySelectorAll('*'), function(el) { if (el.offsetWidth > docWidth) { console.log(el); } } ); |
После выполнения кода должно вывести «undefined» или еще другие строки, например <div class="site">...</div> — это и будет тем элементом на который стоит обратить внимание, он скорее всего и создает горизонтальную прокрутку.


Спасибо! И чем я занимался предыдущие 3 года…