Задача. Необходимо настроить на сайте сайдбар так чтобы он прилипал при прокрутке страницы. Называют это ещё как «плавающий блок».
Решение. Реализуется плавающий блок с помощью CSS-свойства position: sticky и top: 0 (вместо top могут быть и bottom, left, right с различными значениями) как в Код №1. Значение свойства top — это некий порог после которого блок начнет прилипать и двигаться в месте с прокруткой до того момента который позволяет ему двигаться родительский блок.
|
1 2 3 4 5 6 7 |
/* Плавающий блок */ #my-sticky-block { position: sticky; top: 30px; } |
Стоит обратить внимание на некоторые важные моменты, которые если не учитывать то можно не получить нужного результата:
- Родительский элемент прилипающего элемента должен быть по высоте больше чем сам прилипающий элемент, т.к. элемент с position: sticky двигается в пределах родителя. И если родитель будет такой же по высоте, то и двигаться плавающему блоку будет некуда.
- Родительский блок прилипающего блока не должен иметь свойство со значениями
overflow: hidden (scroll, auto). Если есть такие, то нужно заменить наoverflow: visible, иначе будут проблемы. - Найти родителей прилипающего элемента со свойством
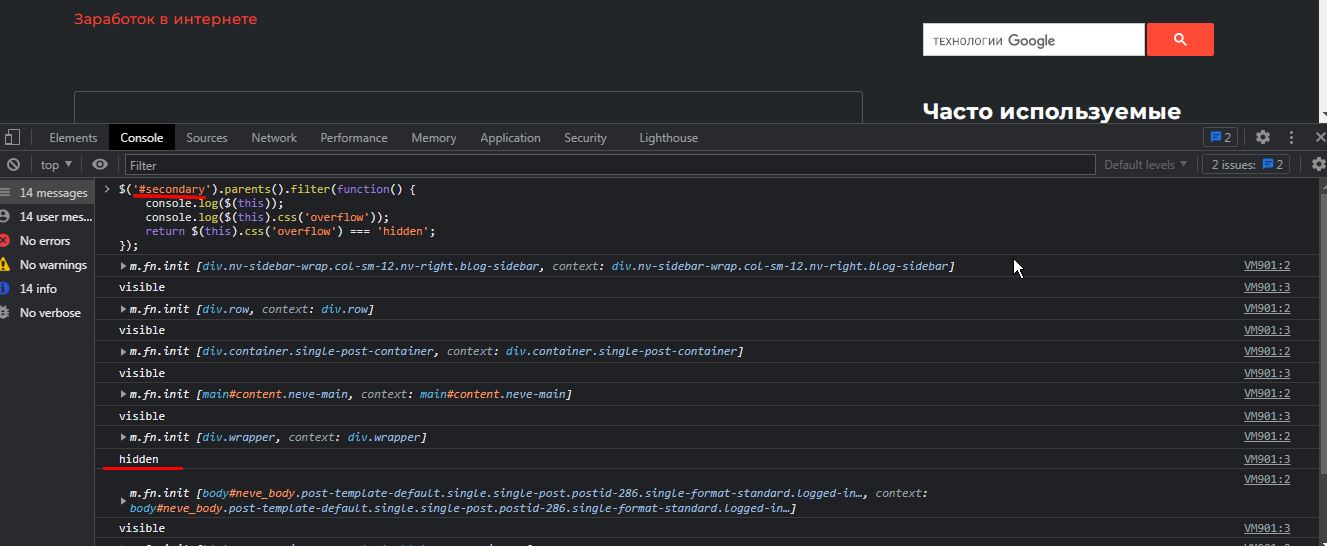
overflowне visible может помочть скрипт jQuery из Кода №2, где нужно только заменить селектор#my-sticky-elementна свой. Скрипт вводится в консоли браузера (F12). Результат работы скрипта в Изображении 1. Можно раскрыть элемент в консоли и перейти к нему.
|
1 2 3 4 5 6 7 8 |
/* Показывает родителей элемента с id="my-sticky-element" и значения их свойства overflow*/ $('#my-sticky-element').parents().filter(function() { console.log($(this)); console.log($(this).css('overflow')); return $(this).css('overflow') === 'hidden'; }); |

Примеры решений прилипающего блока на CSS
See the Pen
Responsive sticky sidebar by Ryan Hoover (@ryanshoover)
on CodePen.
See the Pen
Sticky sidebar CSS Grid by Oliver Phillips (@oliverjam)
on CodePen.