Содержание
Задача. В интернет-магазине на WooCommerce много товаров. Атрибут alt тега img в изображениях товаров не добавлен. Необходимо добавить этот атрибут во все изображения товаров.
Код динамического вывода атрибутов изображений товаров
Решение 1. Можно в functions.php (или сделать плагином) добавить скрипт, который будет динамически подстовлять в атрибуты alt и title изображений товаров необходимые значения по шаблону. Т.е. в самих медиа alt и title не будут перезаписаны, а следовательно и в базе данных не будет изменений.
Простой вариант — Код №1.1. Здесь в значения атрибутов добавится текст по указанному шаблону с названием товара, чтобы не дублировалось с самим товаром.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
## Вариант 1: Alt и Title для img товаров Woocommerce add_filter('wp_get_attachment_image_attributes', 'wpcraft_woo_add_alt_img_product_1', 20, 2); function wpcraft_woo_add_alt_img_product_1( $attr, $attachment ) { // Если alt уже есть, то пропускаем, не меняеем if( $attr['alt'] !== ''){ return $attr; } // Получить родительскую запись $parent = get_post_field( 'post_parent', $attachment); // Получить тип записи, проверить, является ли запись товаром $type = get_post_field( 'post_type', $parent ); if( $type != 'product' ){ return $attr; } /// Получить заголовок товара $title = get_post_field( 'post_title', $parent ); // Счетчик для указания № фото static $num = 0; $num++; // Добавляем alt и title $attr['alt'] = 'Фото ' . $num . ' - ' . $title; $attr['title'] = 'Товар ' .$title; return $attr; } |
$attr['alt'] = 'Фото ' . $num . ' - ' . $title; — шаблон для alt: «Фото 1 — [Название товара]«. $num — индекс, который будет меняться в зависимости от количества изображений на странице. Например, у товара может быть несколько изображений. И чтобы значения alt не дублировались введена эта переменная.
$attr['title'] = 'Товар ' .$title; — шаблон для title: «Товар [Название товара]«.
Второй вариант (Код №1.2) более сложный, но здесь показано как в значениях атрибутов картинок можно добавить еще категорию, атрибут товара или метки, а также пропускать обработку изображений по определенному классу. Данное решение позволит более гибко настроить атрибуты Alt и Title под свои нужды в SEO-продвижении, исключая некоторые части кода и переставляя переменные в шаблоне.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
## Вариант 2: Alt и Title для img товаров Woocommerce с категориями, метками и атрибутами add_filter('wp_get_attachment_image_attributes', 'wpcraft_woo_add_alt_img_product_2', 20, 2); function wpcraft_woo_add_alt_img_product_2( $attr, $attachment ) { // Можно исключить обработку изображений по классу if ( isset( $attr['class'] ) && str_contains ($attr['class'], 'my-custom-class') ) { return $attr; } // Если alt уже есть, то пропускаем, не меняеем if( $attr['alt'] !== ''){ return $attr; } // Получить родительскую запись $parent = get_post_field( 'post_parent', $attachment); // Получить тип записи, проверить, является ли она товаром $type = get_post_field( 'post_type', $parent ); if( $type != 'product' ){ return $attr; } /// Получить заголовок товара $title = get_post_field( 'post_title', $parent ); // Получить первую категорию $productcats = get_the_terms($parent, 'product_cat'); $product_first_cat = $productcats[0]->name; // Получить метки товара $product_all_tags = get_the_terms($parent, 'product_tag'); $product_tags = Array(); foreach( $product_all_tags as $key => $elem ){ $product_tags[$key] = $elem->name; } $product_tags = implode(', ', $product_tags); // Получить атрибут товара (префикс 'pa_' перед слагом атрибута обязателен) $attributes = get_the_terms($parent, 'pa_color'); $attribute = $attributes[0]->name; // Счетчик для указания № фото static $num = 0; $num++; // Добавляем alt и title (шаблон) $attr['alt'] = 'Фото ' . $num . ' - ' . $product_first_cat . ' ' . $title . ', ' . $attribute; $attr['title'] = $title . ' - ' . $product_tags; return $attr; } |
В Коде №1.2 выводится по шаблону:
alt="Фото 1 - [Категория товара] [Название товара] [Атрибут товара]" title="[Название товара] - [Метки товара]".
Например, у нас есть товар с такими данными:
- Название: Классные штаны
- Категория: Штаны мужские
- Метки: б/у
- Атрибут Цвет: Красные
Получится:
alt="Фото 1 - Штаны мужские Классные штаны Красные" title="Классные штаны б/у"
Плагины массового редактирования Alt изображений
Бесплатных плагинов по массовому редактированию атрибутов Alt и Title изображений достаточно. Но большая часть из них не работает с Woocommerce или только в премиум-версиях. Пока выделил пару плагинов.
Update Image Tag Alt Attribute

Update Image Tag Alt Attribute (Maui Marketing) – заполняет пустые теги alt изображений на основе страницы, к которой они прикреплены. Есть массовое редактирование Alt. Поддерживает товары Woocommerce. Значения изменяются в самих картинках.
Интересный плагин, но проблема в том, что нет шаблона по которому можно массово изменить-добавить Alt, что для некоторых может быть не подходящим в SEO-стратегии.
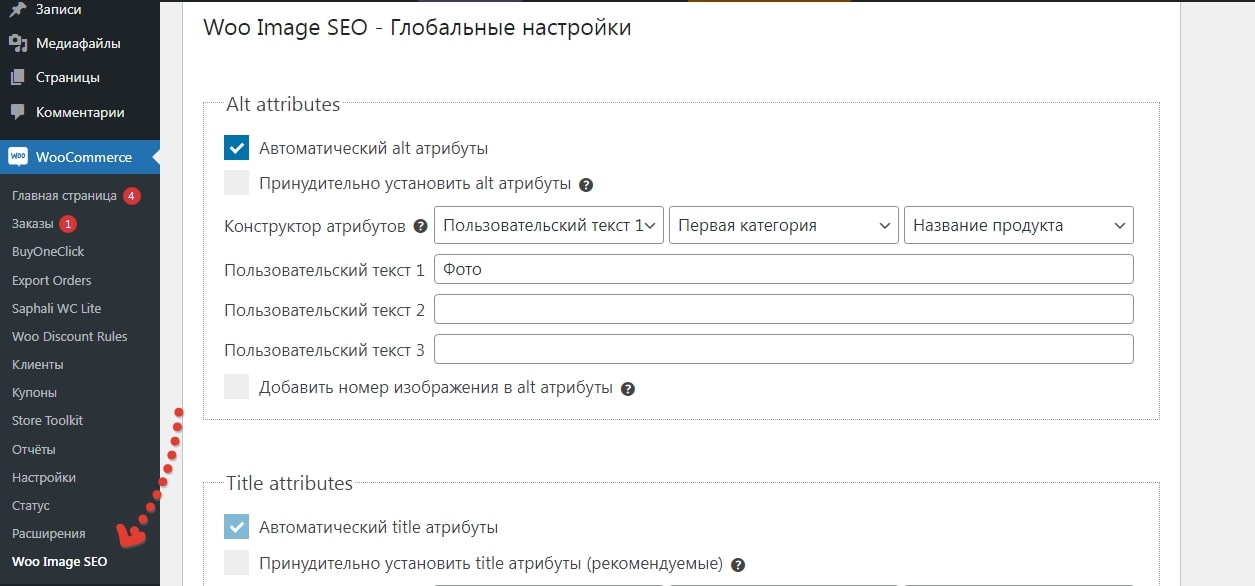
Woo Image SEO

Woo Image SEO (Danail Emandiev) – автоматически заполняет атрибуты alt и title к изображениям товаров. В шаблонах заполнения атрибутов можно использовать такие данные как:
- Название товара;
- Категория;
- Метки товаров;
- Название сайта;
- Описание сайта;
- Домен сайта;
- Текущая дата;
- Пользовательский текст.
Возможность использования указанных данных — это очень хорошо и интересно. Но есть нюансы:
- Плагин выводит атрибуты динамически (т.е. в БД ничего не менятся для изображений), если отключить плагин, автоматически сгенерированные атрибуты исчезнут.
- Если на странице магазина выводятся категории с изображениями, то плагин туда впишет значения из первого товара.
Учитывая отрицательный момент с перезаписью атрибутов для изображений категорий, лучше ипользовать Код №1.2, т.к. скрипт занесет данные, учитывая к какому товару прикреплено фото и указаны ли атрибуты уже вручную.