Задача. По умолчанию форма ввода купона на странице оформления заказа выводится вверху, перед формой самой оформления заказа. Необходимо вывести (перенести) поле для ввода купона после итоговой суммы, перед выбором оплаты.
Решение. Форма купона выводится хуком 'woocommerce_checkout_coupon_form' в файе checkout/form-checkout.php (в зависимости от того, в теме или самим Woocommerce) в месте хука 'woocommerce_before_checkout_form'. В Интернете можно встретить решение, где предлагают удалить вывод купона в одном месте remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10); и вывести через другой хук. Но такой вариант не будет работать — при применении купона будет перенаправлять сразу на оплату. Это происходит из-за того, что в HTML купон и оформление заказа — это две формы form. Но формы не могут быть вложены друг в друга.
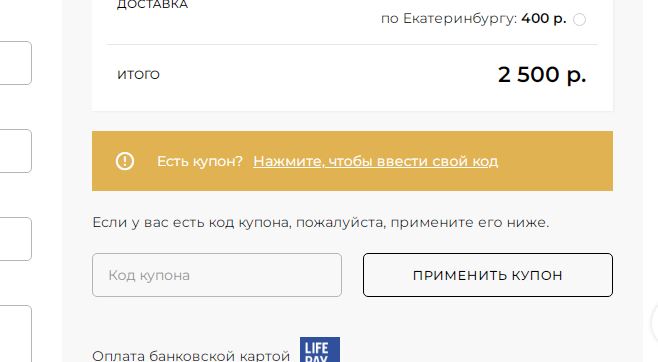
Решение 1. Способ в Код №1 заключается в скрытии основной формы купона через CSS и добавлении кастомной в нужном месте. А данные купона будут передаваться от кастомной в основную через JavaScript. Результат в Изображение 1. Код добавлять в functions.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
## Перенос ввода купона вниз /*remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10); add_action('woocommerce_review_order_before_payment', 'woocommerce_checkout_coupon_form');*/ // Скрыйть поле купона woocommerce по умолчанию add_action( 'woocommerce_before_checkout_form', 'hide_checkout_coupon_form', 5 ); function hide_checkout_coupon_form() { echo '<style>.woocommerce-form-coupon-toggle {display:none;}</style>'; } // Добавить пользовательское поле купона перед оформлением заказа раздел оплаты add_action( 'woocommerce_review_order_before_payment', 'woocommerce_checkout_coupon_form_custom' ); function woocommerce_checkout_coupon_form_custom() { echo '<div class="checkout-coupon-toggle"><div class="woocommerce-info">' . sprintf( __("Есть купон? %s"), '<a href="#" class="show-coupon">' . __("Нажмите, чтобы ввести свой код") . '</a>' ) . '</div></div>'; echo '<div class="coupon-form" style="margin-bottom:20px;" style="display:none !important;"> <p>' . __("Если у вас есть код купона, пожалуйста, примените его ниже.") . '</p> <p class="form-row form-row-first woocommerce-validated"> <input type="text" name="coupon_code" class="input-text" placeholder="' . __("Код купона") . '" id="coupon_code" value=""> </p> <p class="form-row form-row-last"> <button type="button" class="button" name="apply_coupon" value="' . __("Применить купон") . '">' . __("Применить купон") . '</button> </p> <div class="clear"></div> </div>'; } // jQuery code add_action( 'wp_footer', 'custom_checkout_jquery_script' ); function custom_checkout_jquery_script() { if ( is_checkout() && ! is_wc_endpoint_url() ) : ?> <script type="text/javascript"> jQuery( function($){ $('.coupon-form').css("display", "none"); // Проверка, что поле купона скрыто // Показать или скрыть поле купона $('.checkout-coupon-toggle .show-coupon').on( 'click', function(e){ $('.coupon-form').toggle(200); e.preventDefault(); }) // Скопировать введенный код купона в скрытое поле купона WC по умолчанию $('.coupon-form input[name="coupon_code"]').on( 'input change', function(){ $('form.checkout_coupon input[name="coupon_code"]').val($(this).val()); // console.log($(this).val()); // Раскомментируйте для тестирования }); // При клике кнопки отправить форму купона WooCommerce в скрытую по умолчанию $('.coupon-form button[name="apply_coupon"]').on( 'click', function(){ $('form.checkout_coupon').submit(); // console.log('click: submit form'); // Раскомментируйте для тестирования }); }); </script> <?php endif; } |

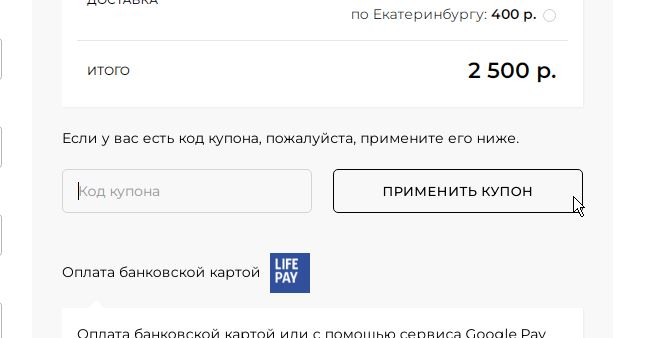
Решение 2. Вариант Кода №2 (добавлять в functions.php) позволяет вывести сразу поле ввода купона и кнопку без ссылки «Нажмите, чтобы ввести свой код» (Изображение 2).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
## Перенос ввода купона вниз и вывод сразу поля ввода без ссылки // Скрыйть поле купона woocommerce по умолчанию add_action( 'woocommerce_before_checkout_form', 'hide_checkout_coupon_form', 5 ); function hide_checkout_coupon_form() { echo '<style>.woocommerce-form-coupon-toggle {display:none;}</style>'; } // Добавить пользовательское поле купона перед оформлением заказа раздел оплаты add_action( 'woocommerce_review_order_before_payment', 'woocommerce_checkout_coupon_form_custom' ); function woocommerce_checkout_coupon_form_custom() { echo '<div class="coupon-form" style="margin-bottom:20px;"> <p>' . __("Если у вас есть код купона, пожалуйста, примените его ниже.") . '</p> <p class="form-row form-row-first woocommerce-validated"> <input type="text" name="coupon_code" class="input-text" placeholder="' . __("Код купона") . '" id="coupon_code" value=""> </p> <p class="form-row form-row-last"> <button type="button" class="button" name="apply_coupon" value="' . __("Применить купон") . '">' . __("Применить купон") . '</button> </p> <div class="clear"></div> </div>'; } // jQuery code add_action( 'wp_footer', 'custom_checkout_jquery_script' ); function custom_checkout_jquery_script() { if ( is_checkout() && ! is_wc_endpoint_url() ) : ?> <script type="text/javascript"> jQuery( function($){ // Показать или скрыть поле купона $('.checkout-coupon-toggle .show-coupon').on( 'click', function(e){ $('.coupon-form').toggle(200); e.preventDefault(); }) // Скопировать введенный код купона в скрытое поле купона WC по умолчанию $('.coupon-form input[name="coupon_code"]').on( 'input change', function(){ $('form.checkout_coupon input[name="coupon_code"]').val($(this).val()); // console.log($(this).val()); // Раскомментируйте для тестирования }); // При клике кнопки отправить форму купона WooCommerce в скрытую по умолчанию $('.coupon-form button[name="apply_coupon"]').on( 'click', function(){ $('form.checkout_coupon').submit(); // console.log('click: submit form'); // Раскомментируйте для тестирования }); }); </script> <?php endif; } ## end Перенос ввода купона вниз |

Этот код надо в function.php вставить?
да, в functions.php